
Background
iOS 개발자를 포함해 맥을 사용하는 사람이라면 지난 한 주는 WWDC2019로 뜨거운 한 주를 보내지 않았을까 생각됩니다. 사실 저는 아무 생각없이 제주도로 휴가를 떠나있던 상황이라 뒤늦게 소식을 접하고 주요 세션을 영상으로 접하고 공부하고 있습니다. 아직 iOS13에 대응하기 위한 어떤 작업을 시작하기 전이라 지금까지 알려진 내용들을 정리하고 대비하는 차원에서 본 글을 작성하였습니다. 부족한 내용은 추후 다음 글에서 업데이트 하도록 하겠습니다.
그 전에 WWDC는 Apple Worldwide Developers Conference의 줄임말로 1983년 처음 열린 이래로 매년 6월에 캘리포니아에서 Apple이 개최하는 회의입니다. 다음 버전에 출시될 SW와 기술을 공개하고 있는데 아이폰이 처음 발표되었던 2007년의 WWDC와 스티브 잡스의 발표는 지금도 회자될 만큼 멋진 발표였습니다.
 WWDC2007 아이폰 발표 당시 화면 갈무리
WWDC2007 아이폰 발표 당시 화면 갈무리
그리고 WWDC는 개발자들에게 다음을 알려주고 방향을 제시하는 회의로 10년이 넘게 가장 중요한 행사로 자리매김하고 있습니다. 당연히 이번 WWDC도 전세계의 많은 개발자들이 주목했습니다. 다른 플랫폼 개발자를 포함해 일반인들까지 이목을 집중시킨 이번 행사에서 다른 무엇보다 iOS 개발자의 입장에서 집중해서 확인할 만한 내용들을 정리해보았습니다.
Sign in with Apple
사실 이 부분은 소셜 로그인을 사용하지 않는 서비스라면 크게 신경쓰지 않아도 상관없지만 회원 체계와 직접적인 관련이 있고 안드로이드나 웹에도 영향을 주는 만큼 가장 먼저 언급하고자 합니다. 개인적으로 회원 로그인 부분때문에 리젝(Reject) 당해본 경험이 있거나 앱 심사 Reviewer와의 싸움을 해본 경험 상 아주 중요하다고 생각하기도 했습니다.
 Sign in with Apple 발표 영상 갈무리
Sign in with Apple 발표 영상 갈무리
최근 개인정보보호와 관련해 이슈가 늘고 있고 그 중요성이 강조되면서 높은 보안 수준으로 사용자들을 끌어 당기고 있는 애플도 비상에 걸렸던 것 같습니다. 대표적으로 애플의 플랫폼 위에서도 만들어지고 서비스가 제공되고 있는 페이스북이 비밀번호가 암호화 되지 않은 상태로 저장되기도 했고 2018년과 2019년에 연이어 개인정보가 유출되면서 사회적으로도 큰 혼란을 야기하기도 했었습니다. 이러한 개인정보 보호의 대비책으로 애플 아이디로 로그인하기 라는 것을 필수로 넣게끔 정책을 수정하고 제공하고 있을 것이라는 추측도 있습니다. 물론 소셜 로그인과 개인정보의 유출이 무슨 상관이냐고 반론을 제기하는 분도 계시긴 합니다만 엄격하게 말하면 페이스북으로 로그인하기가 뚫렸다는 것은 페이스북과 연결된 사용자가 사용하는 모든 서비스의 보안이 연쇄적으로 뚫렸다는 것을 의미하기도 하므로 전혀 상관성이 없다고 표현하기 어렵습니다. 물론 보안 이외에도 Face ID 라던가 Touch ID로 여러 서비스에 로그인이 가능해진다는 편의성도 무시할 수 없으므로 플랫폼 서비스를 제공하는 애플 입장에서는 포기할 수 없는 기능이지 않았을까 생각됩니다.
그리고 역시 애플답게 개발자들에게 이 기능을 강제하는 정책을 빠르게 추가함으로서 최소 iOS13이 더 많은 사람들에게 쓰이는 약 2년 뒤에는 애플 로그인이 활성화되는 것을 기대하고 있습니다. 자세한 정책 내용을 포함한 애플 아이디로 로그인하기 기능은 관련 애플 공식 문서 및 가이드를 참고해주시기 바랍니다.
Apple Sign In - 애플 공식 문서
Combine 프레임워크
사실 SwiftUI와 Combine 중에 어떤 걸 먼저 언급하는게 좋은지 고민을 많이 했습니다만 그 이유는 SwiftUI를 설명하며 다시 언급하도록 하겠습니다. Combine은 RxSwift와 상당히 유사한 형태를 가지고 있습니다. iOS13 이상을 Deployment Target으로 갖는 Combine은 SwiftUI로 Binding되어 RxCocoa처럼 사용될 수 있습니다. Rx가 인기를 끌었던 Observable한 Stream을 사용하는 컨셉을 그대로 가져와 사용하고 있는 Combine은 단순히 Reactive Programming을 제공하기 위해 ReactiveX를 차용하는 것을 넘어 애플의 생각과 연구한 내용들을 넣어 만들었다는 것을 알 수 있습니다. 물론 아직까지 사용자 편의에 따라 새로운 써드파티 라이브러리들이 등장할 수 있겠지만 대표적으로 RxSwift를 사용하며 가장 불편하다고 여겨졌던 DisposeBag을 사용하지 않아도 Cancellable한 형태를 갖는 Combine은 자연스럽게 Deinit될 때 취소된다는 것이 반가웠습니다. 아직 Combine을 사용해보지 않았지만 RxSwift와 Combine을 비교한 아주 좋은 글이 있어 공유합니다.
RxSwift to Apples Combine Cheat Sheet
물론 카카오톡과 같은 사용자층이 많은 대형 서비스의 경우 더 많은 사용자들에게 지금의 서비스를 제공하기 위해 당장은 Combine 프레임워크를 사용할 수 없겠지만 점진적으로 Deployment Target이 높아지며 가장 낮은 버전을 사용하는 사용자의 버전이 iOS13에 도달하게 되는 약 2년~3년 뒤에는 대부분의 서비스가 Combine을 사용하지 않을까 생각됩니다. 그리고 우린 아직 RxSwift를 사용하고 공부할 필요가 있으며 조금씩 Combine 프레임워크에 대응하게 구성하여 새로운 변화에 익숙해지고 더 멋진 제품과 서비스를 위해 또 다른 새로운 것을 공부해야한다고 생각합니다.
 Raywenderlich의 Combine.framework 도서 preorder 도서
Raywenderlich의 Combine.framework 도서 preorder 도서
RxSwift 와 RxCocoa에 대해서는 이전에 작성한 글을 참고해주시기 바랍니다.
RxSwift를 실제 서비스에 적용하기
RxSwift를 활용한 iOS Reactive 네트워크 환경 구성
SwiftUI
WWDC2019 이후 많은 개발자들이 생태계를 가장 크게 변화시킬 것으로 예상하는 것이 SwiftUI입니다. 기존의 스토리보드 구성 방식과는 달리 레이아웃 구성 등의 역할만을 할 수 있는 SwiftUI는 결과적으로 웹에서는 프론트엔드 개발자 또는 퍼블리셔라고 불리기도 하는 사용자 접점과 UI에 집중할 수 있는 Role을 만들게 될 것이라고 예측하고 있습니다. 하지만 저 개인적으로 이러한 예측은 국내 노동시장에서의 iOS 개발자 공급량과 시장 수요를 고려했을 때 지금 현재의 구조를 벗어나기 어렵다고 생각됩니다. 이미 어느정도 규모가 있는 대형 IT회사에서는 각각의 롤을 나누어 작업을 진행하고 있으며 ‘잘하는’ 개발자도 적지만 다른 플랫폼 대비 iOS 개발자 자체가 적은 국내 현황 상 지금과 큰 차이 없이 iOS 개발자가 전부 다 소화를 해야하는 상황이 유지될 것으로 예상됩니다. 물론 나뉘어서 개발될 수 있다면 더 효율적이고 멋진 서비스를 만들 수 있을 것입니다.
 WWDC2019 SwiftUI 발표 세션 갈무리
WWDC2019 SwiftUI 발표 세션 갈무리
Xcode 11에 포함된 SwiftUI는 기존의 Storyboard를 과감히 버리고 새로운 방식으로 UI를 그릴 수 있도록 제공합니다. 마치 Flutter나 React와 비슷하게 UI를 그리는 SwiftUI는 아래와 같은 코드로 작성됩니다. (https://developer.apple.com/xcode/swiftui/)
import SwiftUI
struct Content : View {
@State var model = Themes.listModel
var body: some View {
List(model.items, action: model.selectItem) { item in
Image(item.image)
VStack(alignment: .leading) {
Text(item.title)
Text(item.subtitle)
.color(.gray)
}
}
}
}
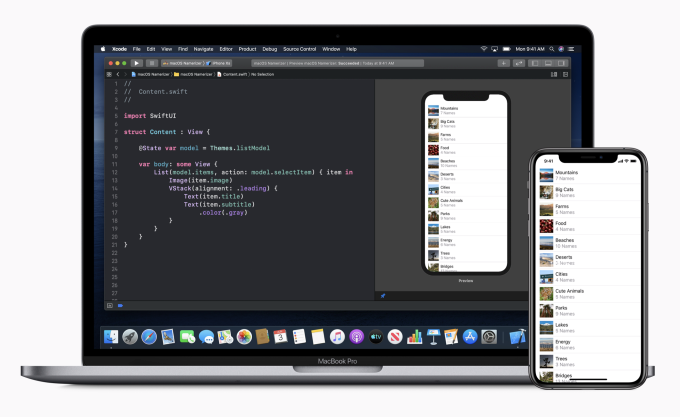
그리고 이렇게 작성된 코드를 통해 우측의 UI 화면에서 바로 확인(Previews)할 수 있으며 바로 당겨서 각각의 컴포넌트들을 캔버스에 넣거나 inspector를 여는 등의 행위(Drag & Drop)를 할 수 있으며 이렇게 변화하는 화면을 보는 것들은 모두 시뮬레이터에서도 동일하게 보이는 동적인 라이브 화면(Dynamic Replacement)이라고 소개되고 있습니다.
 SwiftUI 활용 예시 Xcode11 화면
SwiftUI 활용 예시 Xcode11 화면
물론 SwiftUI도 앞서 소개된 Combine처럼 iOS13을 Deployment Target으로 설정하고 있으며 macOS의 경우 10.15이상 버전에서만 작동됩니다. 물론 UIStoryboard로 작성된 코드를 SwiftUI로 포팅할 수 있고 Combine과 마찬가지로 Deployment Target이 iOS13이므로 지금 당장의 대응이 필요하진 않지만 러닝커브가 높다고 예상되는 만큼 지속적인 준비와 학습이 필요하다고 보여집니다. WWDC2019 이후 구글에서는 SwiftUI와 관련해 유튜브 강의부터 관련 블로그 글이 쏟아지고 있으므로 보다 전문적인 내용을 탐구하며 미리 공부하시길 바랍니다.
추천할 만한 참고 자료도 아래 함께 공유합니다.
Introducing SwiftUI: Building Your First App
SwiftUI Beginner Tutorial On iOS 13
Github Jinxiansen/SwiftUI
Github devxoul/SwiftUITodo
Result
이 밖에도 iOS13에는 PencilKit, RealityKit, VisionKit 등이 추가되어 있으며 우리에게는 숙제와 선물로 제공될 예정입니다. (물론 멋진 다크모드는 선물입니다.) 그리고 저희가 운영하던 아이체커를 다른 부서에 이전하고 새로운 대규모 프로젝트가 예정되어 있는 지금 iOS13에 대한 두려움과 떨림이 마치 Swift3 시절로 돌아간 기분이 들 정도입니다. 어쩌면 Product Manager이면서 Product Developer의 일원으로 활동한다는 부담감과 압박감에 WWDC2019는 피하고 싶었던 것은 아닐까 라고 생각하기도 합니다. 하지만 지식과 사람의 가치있는 연결을 하는 너드팩토리의 비전 달성에 이바지한다는 생각과 우리가 테크 기업으로서 더 멋진 성장을 한다는 꿈을 갖고 두려움의 떨림을 설렘의 두근거림으로 바꿔나가겠습니다.