 라이트닝 토크가 시작되기를 기다리고 있는 사람들의 모습
라이트닝 토크가 시작되기를 기다리고 있는 사람들의 모습
안녕하세요. 웹프론트엔드를 담당하고 있는 루시입니다! 얼마 전, 9월 3일에 JSConf Korea 2019가 서울 코엑스에서 열렸습니다. 아마도 Javascript를 사용해보셨거나 사용하고 계시는 분들은 많은 관심을 가진 행사일 거라고 생각합니다. 저 또한 웹프론트엔드개발자로 Javascript를 주로 사용하고 있기 때문에 많은 관심을 가지고 있었습니다.
JSConf가 뭐지?
JSConf는 자바스크립트 커뮤니티를 위한 컨퍼런스로, 세계 각국에 계시는 자바스크립트 커뮤니티 구성원들이 함께 모여 새로운 기술과 기술의 활용을 공유하는 자리입니다.
JSConf 나도 가고 싶다!
처음 JSConf가 열린다는 소식을 들었을 때 저는 입사한지 1년이 되어가고 있었습니다. 이제 신입 딱지를 떼고 진정한 개발자가 되어야겠다는 생각 들던 참에 JSConf가 한국에서 열린다는 기쁜 소식을 들었습니다. 그래서 티켓 판매가 오픈 되기만을 기다렸습니다. 그런데..! 컨퍼런스 티켓 판매가 오픈하고 보니 티켓 가격이 10만원 가까이 되는 착하지 않은 가격이었습니다. 비싼 가격이 부담되었던 참에 감사하게도 회사에서 컨퍼런스 참가비를 지원 해주었습니다. 지원도 받았으니 어떻게 해서든 많은 것을 얻어와야겠다고 다짐했습니다.
JSConf는 이런 곳이구나
행사장에 들어섰을 때 이 컨퍼런스는 모두를 존중해주는 컨퍼런스라는 느낌을 받았습니다. 세션 발표자 중에서 외국 분들도 많이 계셨는데 영어가 어려운 분들을 위해 통역기도 준비 되어있고, 실시간 자막을 통해서 발표를 듣기 어려운 분들도 참여할 수 있도록 하였습니다. 이런 준비된 곳이라면 정말 아깝지 않은 비용이라고 생각했습니다.
세션발표는 큰 홀에서 열리는 메인 발표와 작은 홀에서 스탠딩으로 듣는 라이트닝 토크가 있었습니다. 메인 발표를 듣고 쉬는 시간에 라이트닝 토크를 편한 마음으로 들을 수 있는 스케줄이었는데 다소 어수선한 느낌은 있었지만 나름 색다르고 재미있었습니다.
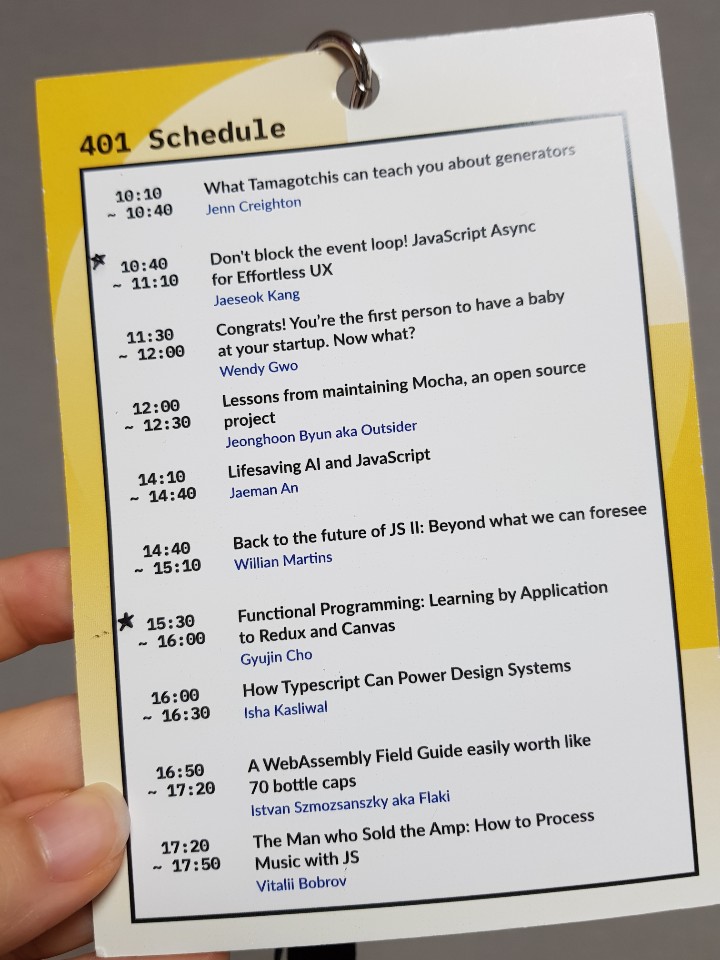
스케줄은 다음과 같았습니다. 저는 이 중에서 인상 깊었던 3가지 발표만 소개해드리도록 하겠습니다.
 JSConf 2019 스케줄표
JSConf 2019 스케줄표
강재석님의 “Don’t block the event loop! 매끄러운 경험을 위한 자바스크립트 비동기 처리”
강재석님의 강의는 웹프론트엔드 개발을 하면서 경험 해볼 만한 사례(물론 일반적인 상황보다는 더 극단적이긴 했습니다), 애니메이션이 버벅거리거나 input에 텍스트를 입력할 때 부드럽게 나타나지 않는 등의 상황을 보여주시며 코드를 개선해나가는 과정을 하나하나 설명해주었습니다.
이러한 현상의 원인을 javascript의 엔진과 event-loop에 있다고 보고 이를 중심으로 개선하는 방법을 소개해주셨습니다. 정리하자면 아래와 같습니다.
- 오래 실행되는 작업들(long-running-tasks)이나 마이크로 작업들(microtasks)이 있으면 렌더링이나 클릭 그리고 텍스트 input이 버벅될 수 있습니다.
- 이는 자바스크립트 엔진과 event-loop 때문이라고 할 수 있습니다. 그렇기 때문에 자바스크립트 엔진과 event-loop를 정확하게 이해하고 다룰 수 있어야 합니다.
- long-running-tasks들을 Web Worker에 이전하여 문제를 해결할 수 있습니다.
- 또한 long-running-task를 분리하여 다른 중요한 UI 이벤트들이 블록되지 않게 합니다.
강재석 발표자님께서 말씀하신 것처럼 무엇보다 이러한 현상이 처음부터 나지 않도록 하는 것이 가장 최고의 방법일 수 있습니다. 하지만 이 강의는 javascript의 작동원리를 정확히 이해하는 것이 중요하다는 것을 보여주는 좋은 강의였다고 생각합니다.
조규진님의 “함수형, Redux와 Canvas에 적용하면서 배워나가기”
조규진님은 스스로 공부하면서 코드를 리팩토링하는 과정을 이야기 해주셨습니다. React 개발을 하다보면 상태관리도구인 Redux를 만나게 됩니다. 프로젝트가 커지면 리듀서가 복잡해지고 미들웨어 사용으로 인해 불필요한 코드가 증가하게 됩니다. 조규진님은 이를 해결하기 위해서 함수형 프로그래밍을 통해 깔끔하고 선언적인 코드로 리팩토링 하였습니다. 리팩토링 과정을 정리하자면 아래와 같습니다.
- combineRecuder를 사용해서 복잡해진 리듀서를 하고자 하였습니다. 그러나 combineReducer는 단순한 케이스만 커버가능 하기 때문에 다른 로직을 필요로 했습니다.
- 파라미터를 최소화하고 리듀서를 분리하였습니다. 그리고 리덕스 미들웨어에서는 부수적인 효과만 다루었습니다.
- 분리된 리듀서를 합성하기 위해서 Ramda.js를 이용하였습니다. Ramda.js는 커링과 합성이 주특기인 함수형 라이브러리입니다.
- 기능별 리듀서를 별도로 작성하고 이를 Ramda.js의 함수인 pipe로 합성을 하니 리듀서별 별도 액션 작성이 가능해졌습니다.
배움과 고민의 과정을 생생하게 이야기 해주셔서 제가 앞으로 어떤 식으로 공부하고 고민해 나가야하는지 방향을 잡게해주는 강의였습니다. 무엇보다 디자이너에서 전향한 개발자라는 사실에 비전공자인 저도 더 좋은 개발자가 될 수 있겠다는 희망을 가지게 하였습니다. 저도 3년차가 된다면 조규진님처럼 컨퍼런스에서 발표할 수 있을까요?
이사 카슬리왈님의 “Typescript로 디자인 시스템에 날개 달기”
이사 카슬리왈님의 강의는 당장 회사에 돌아가서 저희 프로젝트에 적용하고 싶다는 생각을 들게 하였습니다. 이전부터 저희 너드팩토리만의 UI 컴포넌트를 만들고 싶다는 생각을 했었습니다. 발표자님의 말처럼 UI 컴포넌트를 만들면 재사용성과 확장성 있는 개발이 가능하고, 디자이너와 프론트엔드개발자의 협업이 더욱 편리해질 수 있습니다. 게다가 Typescript를 적용한다면 코드를 더 이해하기 쉽고 작업할 때 실수를 적게할 수 있을거라는 생각이 들었습니다. 당장은 어렵겠지만 저희도 꼭 저희만의 디자인 시스템을 구축할 수 있으면 좋겠다는 생각을 하게 되었습니다.
 변정훈님의 발표 “오픈소스 프로젝트 mocha에서 배운 것들”
변정훈님의 발표 “오픈소스 프로젝트 mocha에서 배운 것들”
JSConf는 좋은 자극제!
컨퍼런스를 참여하는 것은 확실히 강한 자극제가 되는 것 같습니다. 세션 발표자 분들이 던져주시는 화두에 공감하기도 하고 저도 빨리 공부해서, 프로젝트에 적용해보고 싶다는 욕구가 쏟구치는 시간이었습니다. 이 하루가 2년차가 되는 개발자로서 새로운 도약을 할 수 있는 밑바탕이 될 거라고 생각합니다. 행사에 참여할 수 있도록 도와주신 회사와 좋은 자극이 되어주신 발표자님들 그리고 행사를 운영해주신 스텝분들 감사합니다.