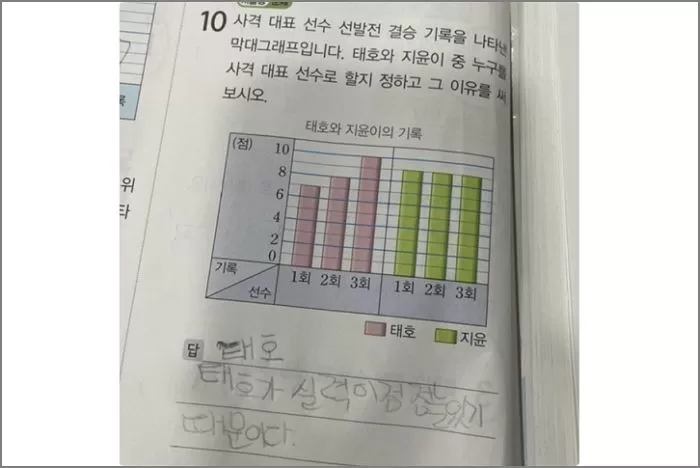
성적이 더 좋은 학생이 누구일까요?

평균 점수만 놓고 본다면 유지하는 학생이 더 좋지만 성장하는 모습을 보이는 학생도 나쁘다고는 볼 수가 없습니다.
이것처럼 데이터를 볼 때에는 해당 지표의 숫자 뿐아니라 데이터의 추이,
즉 시각화를 통한 흐름을 보는 것이 중요합니다.
해서 데이터 시각화에 대해 간단히 보고 우리 서비스에 어떻게 적용했는지를 공유해보려고 합니다.
데이터 시각화란?
- 수많은 데이터 속에서 유의미한 정보를 찾고, 시각화 하는 것
- 데이터를 한 눈에 파악하기 좋게 만드는것
- 데이터의 패턴, 비교 등을 파악하고, 시각화를 통한 인사이트를 얻을 수 있다
데이터 시각화에서 중요한 것
데이터
- 당연하게도 데이터를 보여주려면 데이터가 필요
- 더 나아가 풍부하고 유용한 데이터가 필요하다.
독자
- 흥미와 필요 정도를 고려해서 독자의 범위를 선정해야 한다.
- 독자가 어떤 정보를 원하는지 요구 사항(+느낀부분들)을 파악해야 한다.
➡️ 최근 진행했던 내부, 외부 QA가 첫 걸음으로 보임
구성
내용 구성은 데이터에서 출발하는 것과, 분석에서 출발하는 것으로 나뉜다.
- 데이터에서 출발
- 데이터에 대한 복잡한 분석 과정이나, 의미 해석 없이
데이터에서 바로 측정 가능한 수치 값을 이용해서 시각화 하는 방식
- 데이터 그 자체를 내용으로 구성하게 된다.
- 주로 수치정보를 필요로 하는 대시보드, 모니터링 시스템에서 사용한다.
- 예 : 클릭률, 모바일 또는 pc 사용률 등
- 분석에서 출발
- 데이터에서 보이는 양상으로 소결을 만들며,
데이터 분석과 증명을 반복하고 의미있는 결론을 도출해서 시각화 하는 방식
- 분석으로 도출된 결론과, 그 일련의 과정을 내용으로 구성하게 된다.
- 분석 과정과 결론을 시각화 하기 때문에, 주로 스토리 텔링 방식으로 진행된다.
- 예 : 보다의 미래 예측과 관련된 지표, AB 테스트에서 나온 지표, 추천 효율 지표 등
➡️ 단순한 데이터 및 시각화 제공보다는 이를 통해 활용할 수 있는 지표를 제공하는게 더 유의미하다고 생각됨
+ 좋은 데이터 시각화라고 한다면?
👍 심미성과 명료함을 두루 갖춘, 명료하고 보기 좋은 시각화가 좋은 데이터 시각화다.
- 심미성과 명료성 중 우선 순위를 따져야 한다면 명료성을 우선하자.
- 주제에 따른 필요한 정보만을 보여주도록 하자.
- 인지를 해치지 않는 적절한 시각적 구성을 가지도록 하자.
시각화에 활용되는 컬러
색을 활용하여 데이터를 구분하거나 값을 표현하고 특정 부분을 강조하기도 합니다.
1. 정성적 색상 스케일(qualitative color scale)
질적 팔레트로 불리기도하고 순서나 우선순위 없이 튀는 색상 없이 서로 동등하게 치부되는 색상(범주에 활용)

→ 고객군 비율에 활용하여 현재 쇼핑몰에 분포된 고객 비율을 확인하기
2. 순차적 색상 스케일 (sequential color scale)
색에 순서를 부여해서 값의 크기차이 특정한 두 값의 사이 거리를 보여줌(낮은값 → 높은값)

➡️ 히트맵에 활용할 수 있지만 데이터 차이가 크지 않을 경우 눈에 읽히지 않을수 있을 것 같음
3. 발산형 색상 스케일 (diverging color scale)
두개 공통의 중간점을 연결한 것으로 데이터 범위의 양쪽 끝에서 중간 범위 임계값과 극단값을 동일하게 강조

➡️ 2번 형태의 색상보다는 발산형을 활용하면 보다 데이터 차이를 한눈에 볼 수 있을 것으로 판단됨
추후 VODA 사용자 시간대별 그래프에 활용하기
그래서 서비스에는 어떻게 적용하면 좋을까?
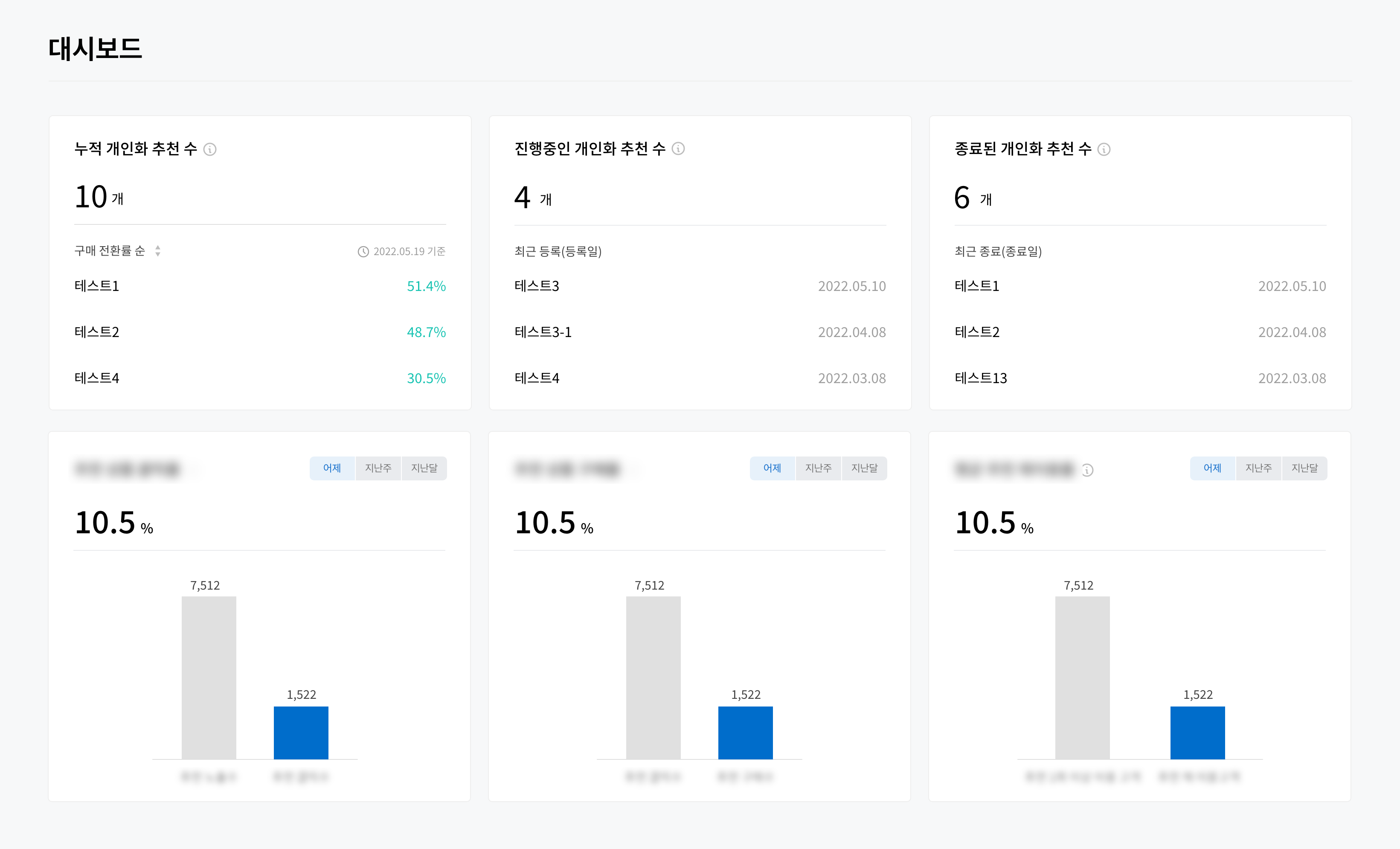
초기 보리큐 디자인

- 대시보드라고 하기엔 다소 단조로운 형태
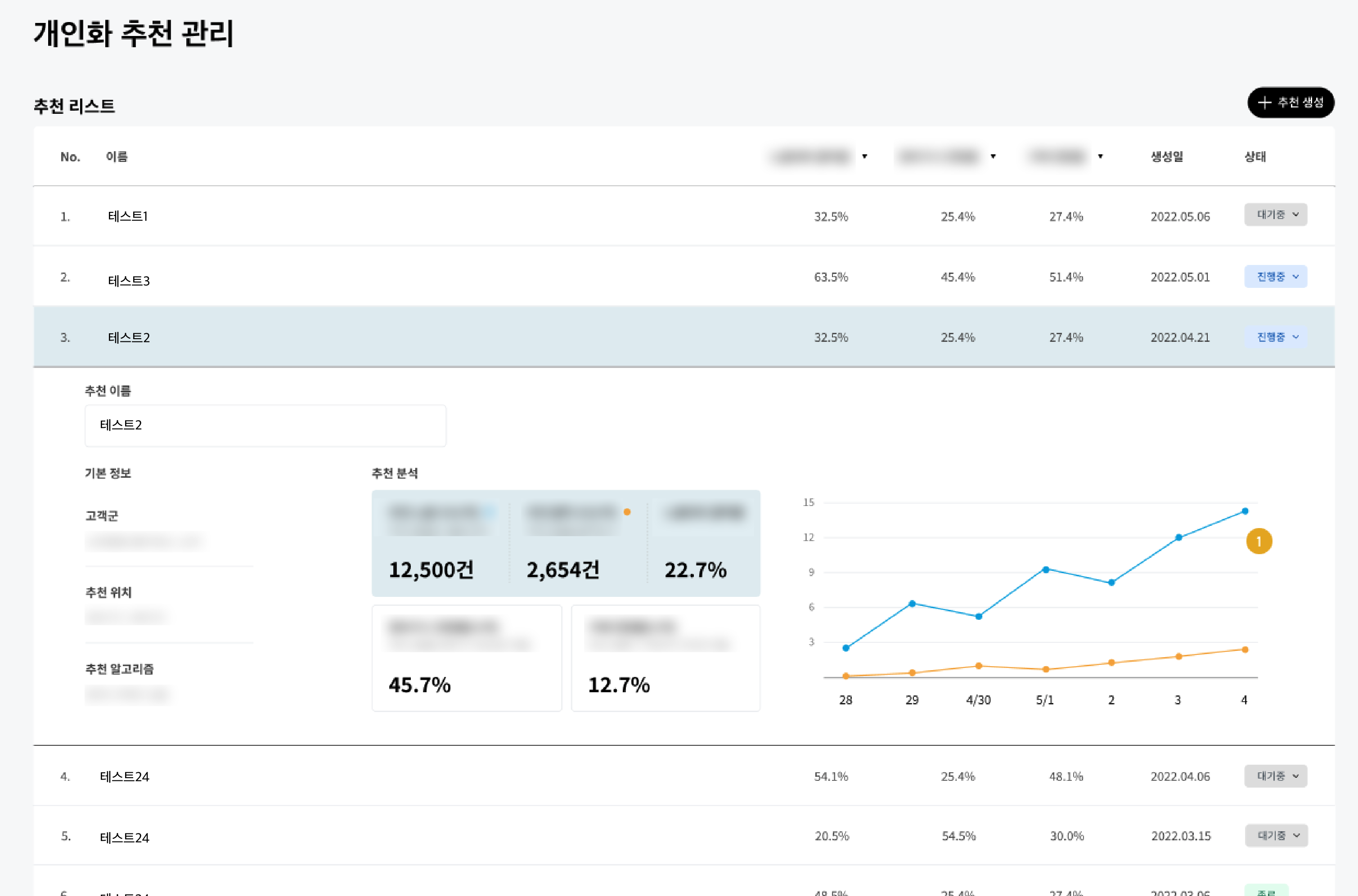
- 개인화 추천 리스트를 통해 볼 수 있는 데이터가 한정되어있음
- 클릭률과 구매율은 이어지는 지표지만 나뉘어있어서 한눈에 지표의 추이가 보이지 않음

- 추천 분석을 클릭 했을 때 우측 그래프가 바뀐다고 상상이 잘 안됨
- 카드 외부에 차트가 있기 때문에 연결된 지표라고 보이지 않음
- 추천 이름, 기본정보, 추천 분석의 디자인이 통일되지 않은 형태
- 전체적인 색감이 흐릿하여 명확하지 않음 → 자신감이 없어보임
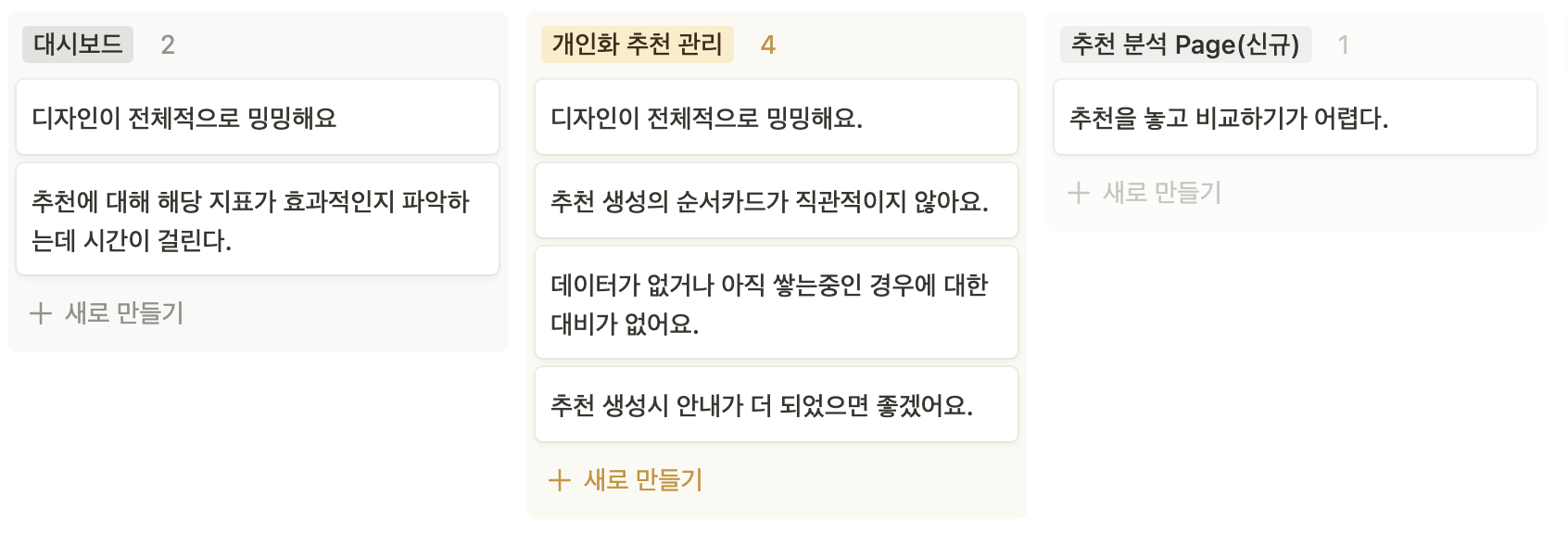
QA를 통해 얻은 제안들
디자인 관련

제안하고 싶은 형태

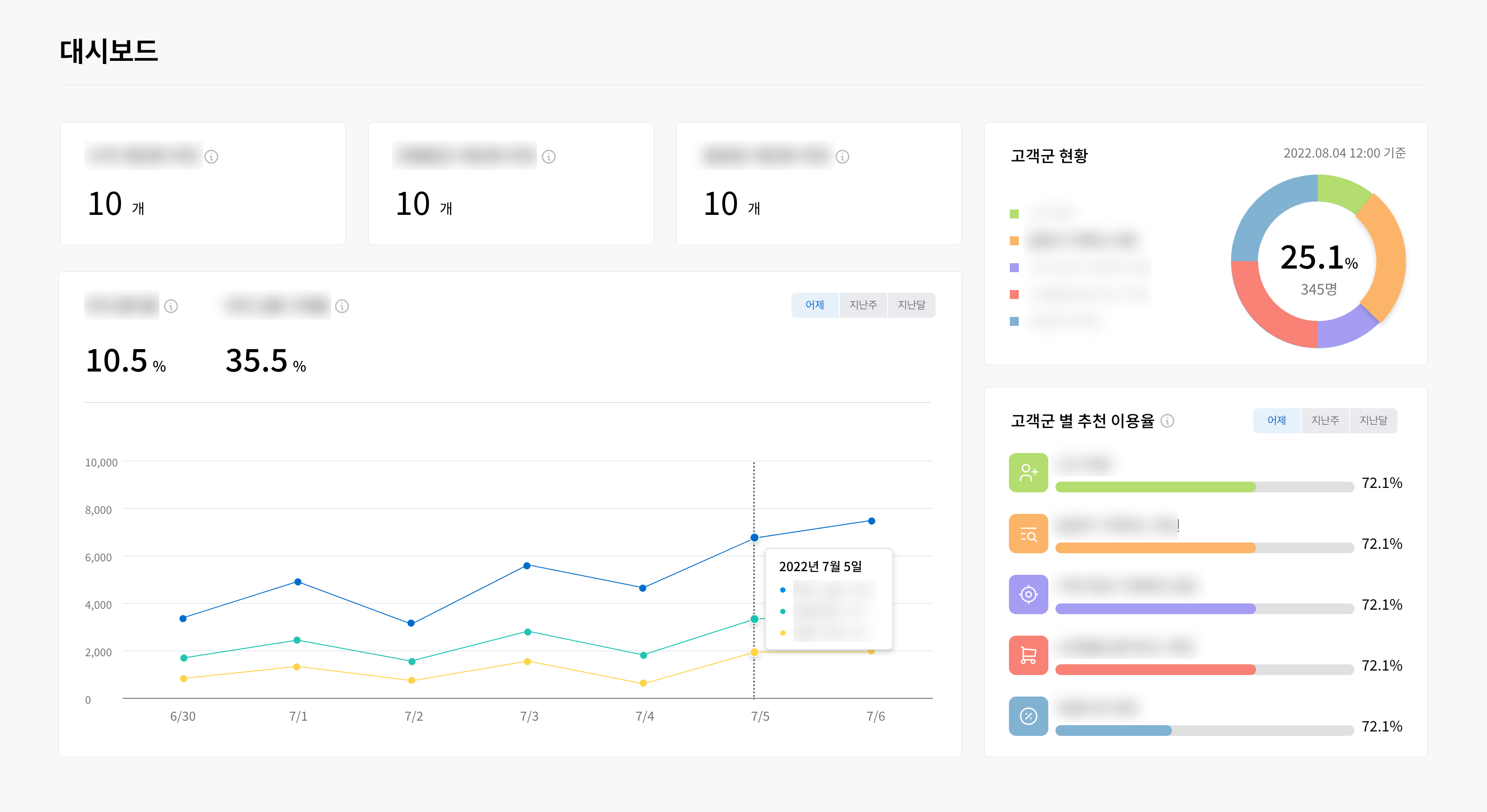
- 추천과 고객군을 나누어서 지표를 확인하자
- 클릭률과 구매율처럼 연결되어 볼 수 있는 지표는 하나의 차트로 확인하자
- 중요한건 이목을 끌 수 있는 대시보드가 필요하다 → 생동감있는 화면
👉 고객군 별 추천 이용률의 막대 차트 활용 이유
: 여러 항목의 수량을 비교하는데 효과적이며 집단간의 데이터 차이(최고, 최저)를 표현하기에 적합함
👉 고객군 별 비율의 도넛 차트 활용 이유
: 각 부분이 차지하는 비율을 보여주기에 적합함
: 색상은 컬러브루어 Set2 발산형태를 적용(그래프지만 눈에 띄지 않고 자연스러운 색상)
👉 추천 지표의 꺾은선 차트 활용 이유
: 시간에 따른 데이터의 변화를 막대그래프보다 확인하기에 적합함
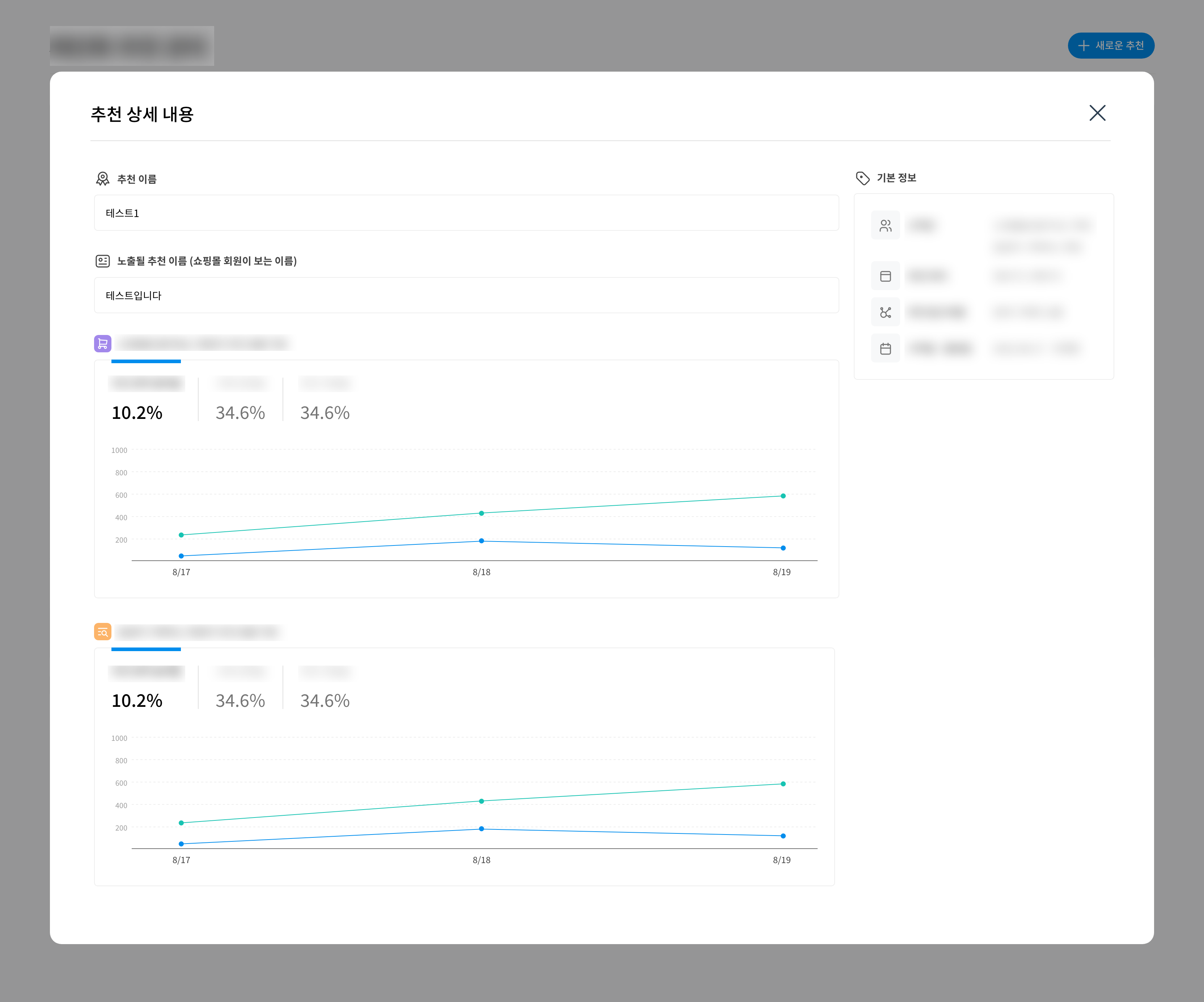
개인화 추천 관리

- 드롭다운 형태보다 모달로 안정감있게 보는게 더 중요하다고 판단
- 마찬가지로 생동감을 함께 넣어주자 → 아이콘 및 색상 변경 부분
👉 필요한 정보만 보여주자
→ 데이터가 없는 경우는 제외하고 있는 부분부터 매끄럽게 보일 수있도록 하자
→ 꺾은선 그래프 : 해당 추천이 각 날짜별 어떤 형태의 추이 파악에 막대그래프보다 효과적임
클릭률, 구매율과 추천 이용률은 따로 나누어서 보여줄 필요가 있을것 같음(아직 고민중)
개인화 추천 분석(새로운 부분)
개인화 추천을 보여주는 것도 중요하지만 어떤 고객군이 어떤 페이지에서 어떤 추천 알고리즘에 대한 활용도를 판단하는 것도 중요하다
- 필터를 통해 리스트를 정렬해서 보기 :
고객군별 , 적용 페이지별 , 추천 알고리즘별
- VODA의 월간 리포트처럼 추천 지표의 결과와 예측을 전달해줄 수 있으면 좋겠다.
아쉬운 부분
- 보리큐 제품 명과 BI가 확정된 상태가 아닌 것
- 알파버전 디자인시 선택한 컬러의 대비감이 다소 떨어진다는 점
화면 명암 계산할 경우 색감이 어두워져 전체적인 분위기가 다운되는 문제 발생
- 새로운 BI를 제작하고 해당 컬러를 통해 차트에 활용할 수 있는 색상을 뽑아 사용하고 싶다.