시작 그리고 시작
인턴으로 근무했던 4개월이 이렇게 빨리 지나갈 줄은 꿈에도 몰랐습니다. 시작 전에는 4개월이 길다고 느껴졌는데 지금은 4개월의 끝에 와서 저 자신의 부족한 점을 깨닫고 도약하기 위해 준비를 하고 있습니다. 다행인 점은 인턴으로 끝나는 것이 아닌 너드팩토리의 구성원들과 함께 할 수 있다는 점, 그리고 너드팩토리에서 도약을 할 수 있다는 점입니다.
너드팩토리의 문화

너드팩토리에서 저의 직무와 관련된 업무에 성실하게 임하면서 최신 기술, 디자인 패턴 등 꾸준히 공부하고 성장하려고 노력했습니다. 하지만 그보다 더 중요한 것은 너드팩토리만의 에자일한 문화를 경험했다는 것입니다.
에자일 모델을 적용하기 위한 너드팩토리만의 문화
에자일 방법론은 매우 빠르고 긴박하게 움직여야 하므로 빠른 의사소통과 대처 그리고 즉각적인 테스트가 중요합니다. 이를 위해서는 팀의 문화가 뒷받침되어야 합니다. 그래서 너드팩토리는 다음과 같은 문화를 가지고 있었습니다.
-
영어 호칭 + 님 ⇒ 수평적 의사소통
-
직무만 존재할 뿐 직급과 계급은 없다.
-
데일리 스크럼을 통한 업무 공유
위의 조건들로 다음과 같은 시너지가 발생했습니다.
- 회의나 스크럼을 통해 수평적 의사소통의 효과가 더욱 극대화됩니다. 구성원들은 저를 인턴으로 바라보는 것이 아닌 한 명의 개발자로 인식하고 회의에 참여하여 서로의 의견 및 지식을 공유하게 됩니다. 회의라는 것이 불편하고 답답한 분위기가 아닌 활기찬 분위기에서 진행이 되고 그에 따라 더욱더 창의적이고 다방면의 생각을 서로가 효과적으로 도출할 수 있는 환경이 조성되어 있습니다.
- 데일리 스크럼을 비롯하여 각종 회의나 일상에서도 서로의 업무를 공유하게 됩니다. 이때 서로의 업무를 빠르게 알고 협업을 좀 더 유기적으로 진행 할 수 있지만, 그보다 더 중요한 것은 자신의 업무를 공유함으로써 생기는 책임감입니다. 업무의 수준과 강도 등에서 구성원과 비교될 수 있는 상황은 자기계발을 이뤄질 수 있게 하는 동기부여가 됩니다.
이렇게 질 높은 문화를 유지하기 위해서는 구성원 전부가 자기계발을 꾸준히 해야 합니다. 팀의 문화와 회사의 문화가 실력이 있고 신뢰가 있는 사람을 만들고 있습니다.
즐거운 성장
너드팩토리의 문화를 경험하면서 학교에의 삶의 태도에 반성하게 되는 순간이 많았습니다. 단순히 게으르게 살았다기보다는 정확한 목표 없이 학부 과정만 이수하면서 흥미를 찾으려고 노력하지 않고 그냥 기계처럼 할당된 과제만 하는 것에 안주했었습니다. 자의적으로 무언가를 탐구하기보다는 성적을 잘 받기 위해라는 목적에 의해 교과목을 공부하고 프로젝트를 진행하였습니다. 제가 하는 프로그래밍적 지식을 넓히는 데는 재미있고 흥미로웠으나 무엇을 위해 배워야 하는지 목표가 없었습니다.
인턴십 기간은 학부 과정과는 다른 치열함이 있었고 대학에 있을 때 보다 훨씬 바쁜 시기를 보냈습니다. 당연히 처음에는 잘 해내고 싶다, 인정받고 싶다는 마음이 컸기에 제 능력을 초과해서 사용하기도 했고 새벽에 일어나서 프로젝트와 관련된 공부를 하고 출근하기도 했었습니다. 하루하루가 시험 전날과 같은 느낌이었습니다. 하지만 저 스스로가 발전시키는 프로젝트의 규모, 제품의 질이 높아질수록 너무나 즐거웠습니다. 물론 이러한 조직의 문화가 맞지 않는 사람들도 있겠지만 저는 다행히 너드팩토리의 문화가 좋았고 능동적이고 행복한 저 자신을 찾게 되어서 구성원과 문화에 감사했습니다.
인턴십 프로젝트
저는 웹 프론트엔드 직군으로 지원을 했었고 그에 따라 인턴 기간 동안 크게 두 가지의 프로젝트를 진행했습니다. 프로젝트는 전부 React 기반에서 작업을 했습니다.
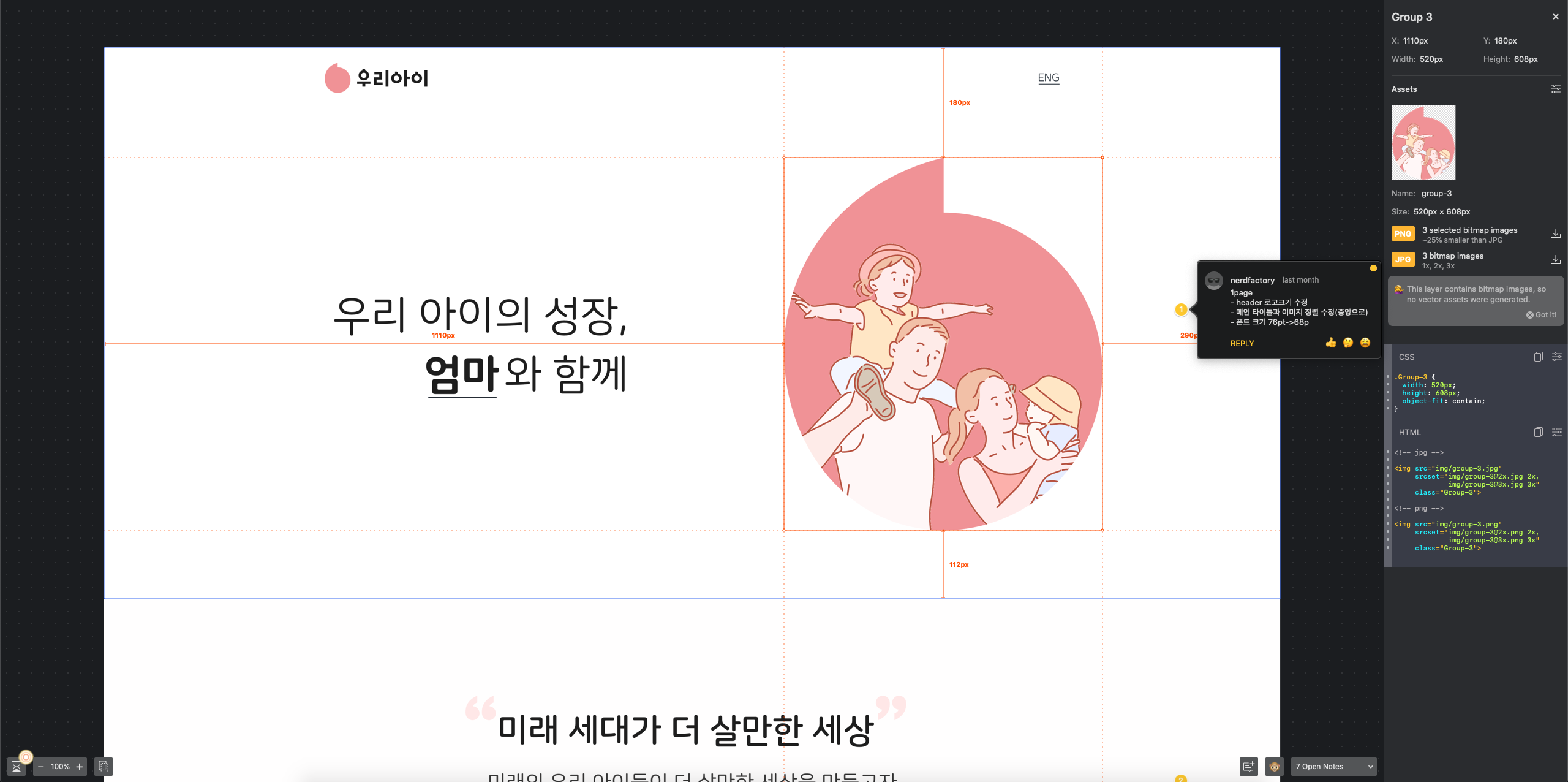
우리아이 애플리케이션 웹 소개페이지 개발
개발 간 협업의 방식 그리고 겪은 문제와 해결할 수 있었던 방법들을 터득할 수 있었습니다. 그리고 반응형 디자인과 인터렉션, SVG 등 UI/UX에 대한 부분도 공부할 수 있었습니다.
재플린을 통한 디자인 공유

프론트엔드 영역은 디자이너와의 의사소통과 상호작용이 활발 해야 하고 즉각적인 피드백이 많이 이루어집니다. 노션앱에서도 그러한 의견이 코멘트 형식으로 자유롭게 전달되긴 하지만 디자인 협업 툴에서 더 극대화됩니다. 너드팩토리에서는 Zeplin이라는 프로그램을 이용하여 디자인을 공유하고 의견을 주고받습니다.
컴포넌트 스타일링의 중요성
React는 컴포넌트 기반으로 View를 구성합니다. 그에 따라 스타일링 역시 컴포넌트 기반으로 하게 됩니다. 소개페이지 특성상 재활용 되는 View가 많고 동적인 요소와 애니메이션들이 많이 들어가 있습니다. 이를 좀 더 쉽게 구현하기 위해 CSS in JS 라이브러리 중 Styled-Components를 사용하였습니다.
사실 숙련된 개발자이거나 HTML과 CSS를 순서대로 학습했다면 의심 없이 순수한 CSS를 사용했을 수도 있습니다. 하지만 저는 이전에 Vue.js 라는 프레임워크로 웹을 처음 접했고 Vue의 스타일링 방식이 어느 정도 state에 따라 스타일 바인딩이 가능했었다는 점입니다. 그렇기에 React에서 순수 css를 적용하는 것이 나빠 보일 수밖에 없었습니다.
순수 CSS만을 사용했을때의 문제점
우선 state에 따른 css의 동적인 UI를 구성하려고 할 때 기존의 프로그래밍적 사고방식으로는 해결하기가 힘든 점이 있었습니다. 그렇기에 인라인 스타일 형식으로 조건부 스타일링을 구현하거나 여러 개의 클래스를 선언하고 state에 따라 매핑 시켜야 한다는 문제가 있었습니다. 그래서 제가 생각한 문제는 다음과 같습니다.
- state 값에 따라 스타일을 바인딩 해야 하는 경우
- props가 많아지고 그에 따른 조건부 스타일링도 많아질 때
- 거의 같은 형태의 스타일링을 가지고 있으나 일부분만 변경하여 새로운 컴포넌트를 만들어야 할 때
- 같은 스타일을 가지고 있는 다른 선택자의 경우
- 색상 값과 같은 반복되는 키워드가 존재할 때
그래서 선택한 Styled-Component 라이브러리
물론 Sass 혹은 Less를 사용하여 위의 문제들을 해결할 수 있습니다. 프로그래밍적 동작 방식을 지원하지만, 여전히 CSS 클래스를 사용하고 있다는 점 네이밍을 고려한 개발을 해야 한다는 점 등 여러 가지 귀찮은 점들이 있었습니다. 그래서 CSS in JS 중 대표적인 Styled-Component 라이브러리를 사용하였습니다. 자세한 내용은 너드팩토리 기술 블로그에 있으니 참고하시기 바랍니다.
AIVORY 관리자페이지 개발
아키텍처의 필요성과 버전 관리의 중요성을 알 수 있었습니다.
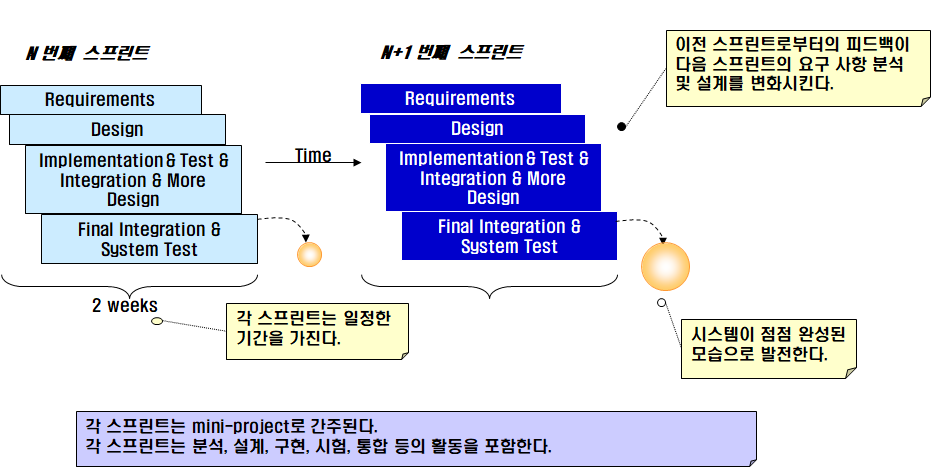
버전관리
너드팩토리는 크게 스프린트 단위로 버전 관리를 하고 있습니다. 버전에 대한 목표나 정책은 스프린트를 계획할 때 확립하고 버그에 대한 반영 버전은 마이너 픽스로 반영을 하고 있습니다. 너드팩토리는 코드 버전 관리를 GitLab의 원격저장소를 활용하고 있습니다. 대학에 있을 때 역시 과제나 프로젝트 관리를 GitLab을 이용했기 때문에 인터페이스를 다루는 데 있어서 어려움은 없었습니다.
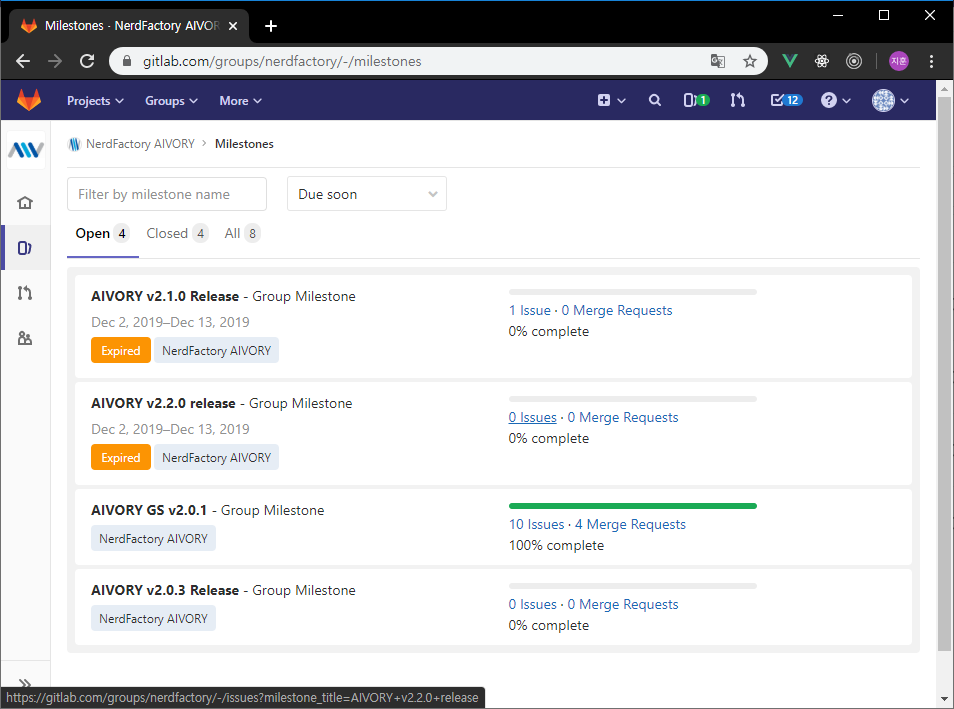
 마일스톤을 통한 버전 관리
마일스톤을 통한 버전 관리
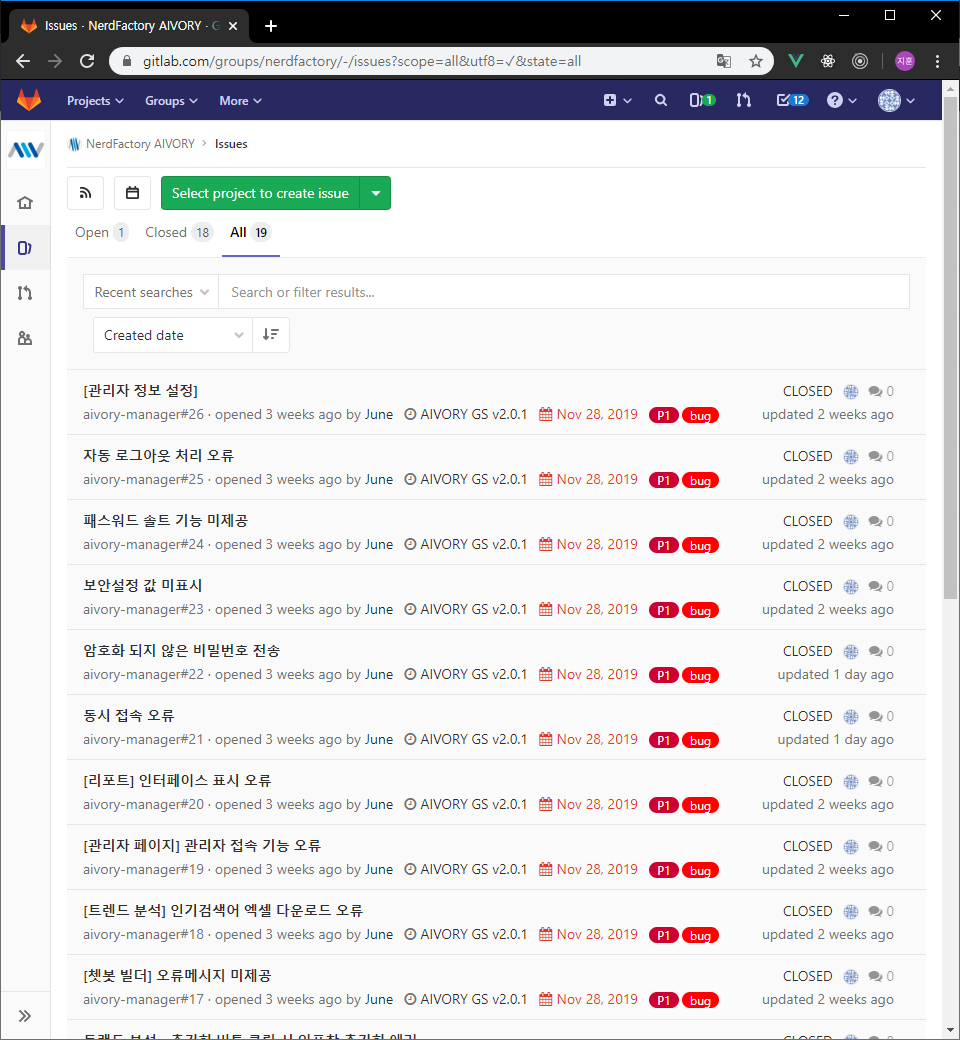
 이슈 리스트
이슈 리스트
github보다 버전관리와 이슈트래킹이 좀 더 세분되어있고 GUI 역시 더 이쁩니다 . 다만 서버 상태가 불안정하고 가끔 503 에러가 떠서 당황할 때가 있었습니다. 이슈에 대한 브랜치를 생성하여 작업이 완료되면 Merge를 하는 형식입니다.
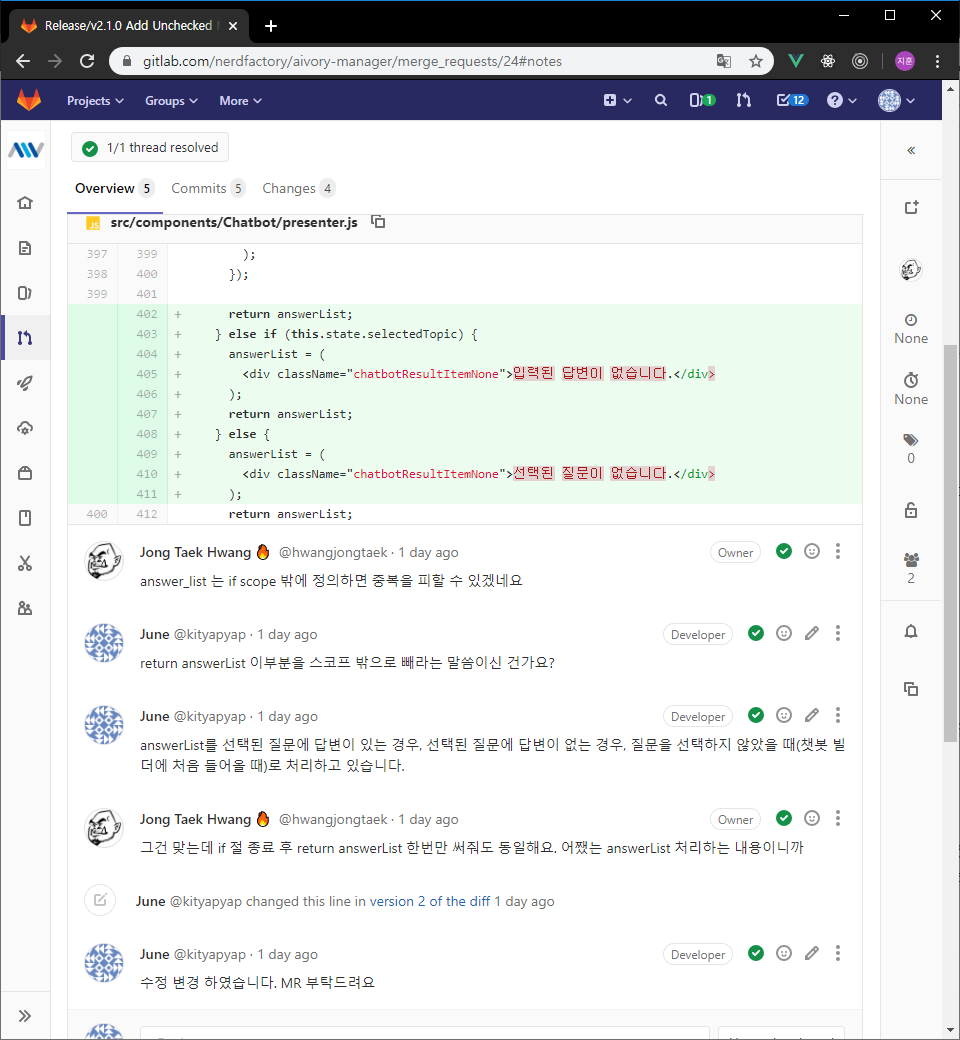
 Merge request 리뷰
Merge request 리뷰
위와 같이 MR을 하였을 때 MR 담당자와 코드리뷰를 진행하고 있습니다.
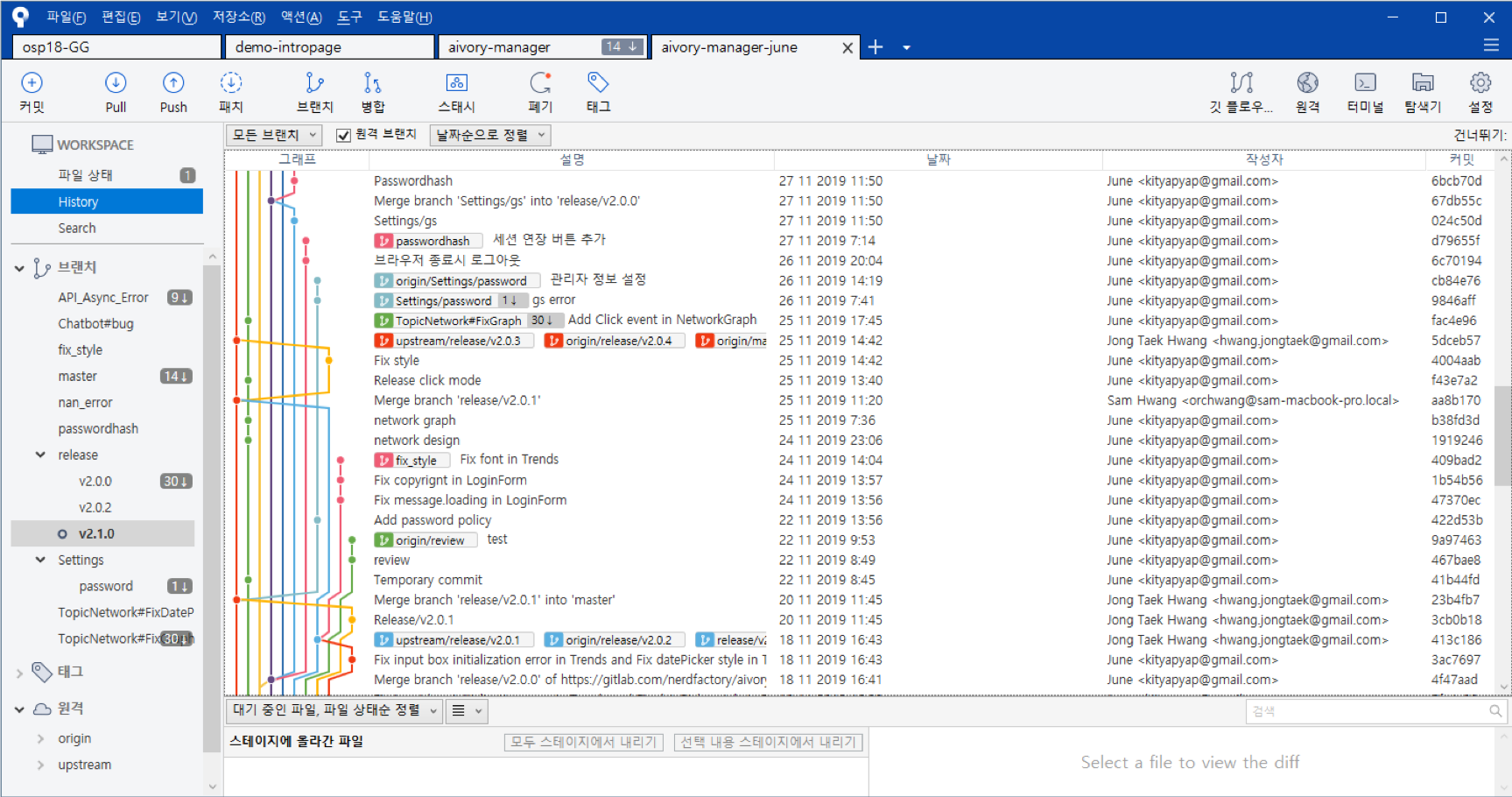
 SourceTree
SourceTree
그리고 저는 GitBash을 사용하지 않고 소스트리를 이용하여 git을 관리하고 있습니다. GUI를 사용하고 명령어를 콘솔에서 일일이 계속 입력할 필요가 없어서 좋습니다. 오히려 더 직관적이라 브랜치를 빠르게 넘나들면서 이슈를 관리하고 있습니다.
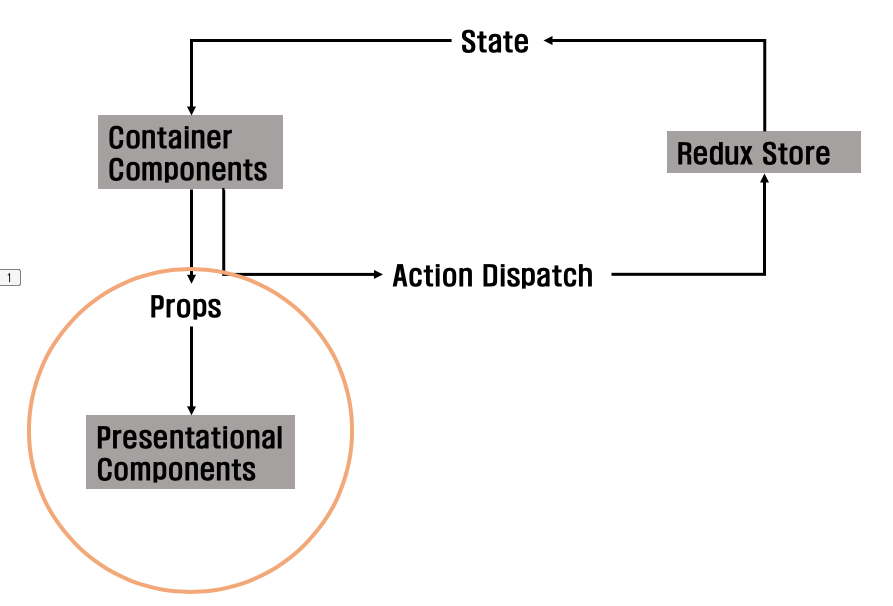
디자인패턴에 적합한 리팩토링
AIVORY 관리자페이지는 Flux 패턴에 따라 state들을 관리하고 있습니다. 인계를 받을 당시 디자인 패턴에 따르지 않는 여러 문제가 있었고 현재는 그것들을 해결하기 위해 리팩토링을 하고 있습니다.

기존 코드에서는 View 영역에 집중된 Axios 기반 비동기 API 로직들이 존재했습니다. 인턴 기간에 AIVORY GS인증을 위해 에러 검출 및 테스트를 진행하였는데 이때 에러를 찾는 과정이 조금 힘들었습니다. Flux의 단방향 데이터 흐름의 이점을 전혀 살리지 못한 구조였습니다. 그래서 현재는 데이터 변화와 흐름을 예측할 수 있도록 리팩토링을 진행하고 있습니다.
- 생기는 이슈들
- 에러 메세지 중복 팝업
- 컴포넌트 리랜더링
- 기타…
마치며..
인턴 기간 모르는 게 많아 구성원분들을 많이 괴롭혔습니다. 제가 모르는 부분에 대해 같이 고민해 주시고 길을 알려주시는 모습에 매우 감사했습니다. 그러한 너드팩토리의 구성원들과 앞으로 함께할 수 있어 기쁘고 고객이 행복한 제품 그리고 내가 행복한 제품 만들기 위해 노력하겠습니다.

